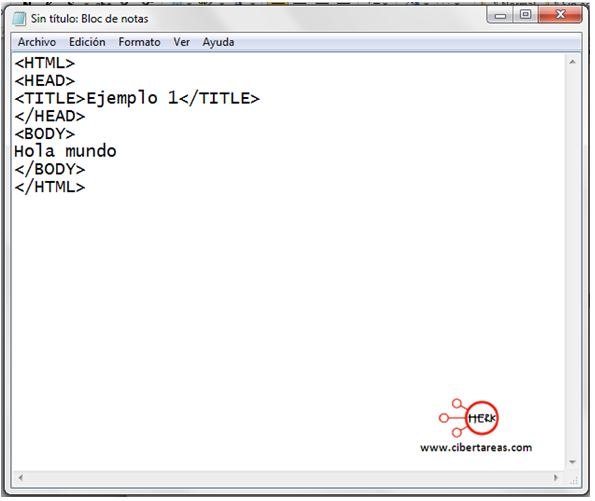
Estructura básica de una página html
- La estructura básica de una página web se compone por las etiquetas <html>, <head> y <body>. La primera indica el comienzo de la página; la segunda es la cabecera y contiene información descriptiva del sitio; y la tercera es la que contiene todos los elementos visibles dentro de la página.
- Los niveles de títulos pueden variar desde la etiqueta h1 hasta la h6.
- La etiqueta <p> corresponde a los párrafos.
- La etiqueta <a> representa los enlaces.
- Los metadatos contienen información sobre la página, como: estilos, buscadores, scripts, por mencionar algunos. Estos se conforman por las etiquetas <base>, <head>, <link>, <meta>, <style> y <title>.
Puedes utilizar esta estructura para personalizar el título principal de tu página, la descripción del contenido y codificar de una manera sencilla todo el sitio.
Es vital que la extensión sea .html, ya que sólo por la extensión el sistema operativo reconoce este archivo como un documento web, y no como un simple y archivo de texto.
El nombre del archivo deberá escribirse como está, en minúsculas y sin espacios ni caracteres especiales.
Los únicos signos de puntuación admitidos son el punto (sólo uno), que lo usaremos para separar el nombre de la extensión y el guión bajo.
El nombre podrá contener letras y números, pero deberá empezar por una letra. Así mismo, nos abstendremos de meter en el nombre de un archivo letras acentuadas, eñes, cedillas, o cualquier otro carácter de algún alfabeto local.
Únicamente se admiten los caracteres del alfabeto internacional (ingles).
Observe los siguientes ejemplos:
- página1.htm es incorrecto, pues tiene una letra acentuada.
- Pagina 1.htm es incorrecto, pues tiene un espacio en blanco y una mayúscula
- cañas.htm es incorrecto, pues tiene una eñe.
- pagina/1.htm es incorrecto, pues tiene un carácter no permitido (la barra)
- pagina1-htm es incorrecto, porque la extensión no está separada del nombre por un punto y porque emplea un carácter no permitido. (el guión normal).
- pagina.1.htm es incorrecto, porque hay más de un punto. Sólo debe usarse uno, para separar el nombre de la extensión.
- pagina1.htm es correcto
- pagina_1.html es correcto
- pagina-1.html es correcto


No hay comentarios.:
Publicar un comentario